
8 Best Interactive Portfolios of 2025
Discover how these 8 artists created a captivating online experience
In today’s digital world, a standout portfolio is essential for any creative looking to make an impact. For young and established artists alike, embracing interactive design has become the key to crafting an original and engaging online presence.
This article highlights the 8 Best Interactive Portfolios of 2025, showcasing how these innovative creators have turned their work into compelling experiences. Explore how these artists use cutting-edge features to leave a lasting impression and set a new standard for digital creativity.
1. Madmaraca
Technologie used: FuryPage
Madmaraca digital portfolio is a great showcase of artistic work. The site features smooth drag and drop exploration, clean visuals, and interactive elements that create a powerful and immersive experience. Visitors can open each project in order to discover in detail what is the creation process of the artist.
What we like:
- Cylinder layout: The arrangement make it fluid and dynamic to explore, we feel like in front of a futuristic experience.
- Link to shop: A direct link to the artist shop make it easy if we want to go further and purchase one of the art seen.

2. Stutpak
Stutpak’s digital portfolio is a cool and engaging showcase of creative work. With a minimalist design, the site features smooth transitions, animated visuals, and interactive elements that create a fun, immersive experience. Visitors can easily navigate through the artist's work, which is presented in an innovative, interactive manner. The unique layout and playful interactions make Stutpak’s portfolio a best example of how creative design can be presented online.
What we like:
- Content Layout: Clear navigation organizes sections like Home, Projects, and About. The homepage highlights a demo reel and project thumbnails, offering quick insights into the artist’s work.
- Color Scheme: A neutral palette ensures the vibrant illustrations stand out, keeping the focus on the artwork.
- Usability: The site’s clean, responsive design ensures easy navigation and seamless access to project details and contact information.

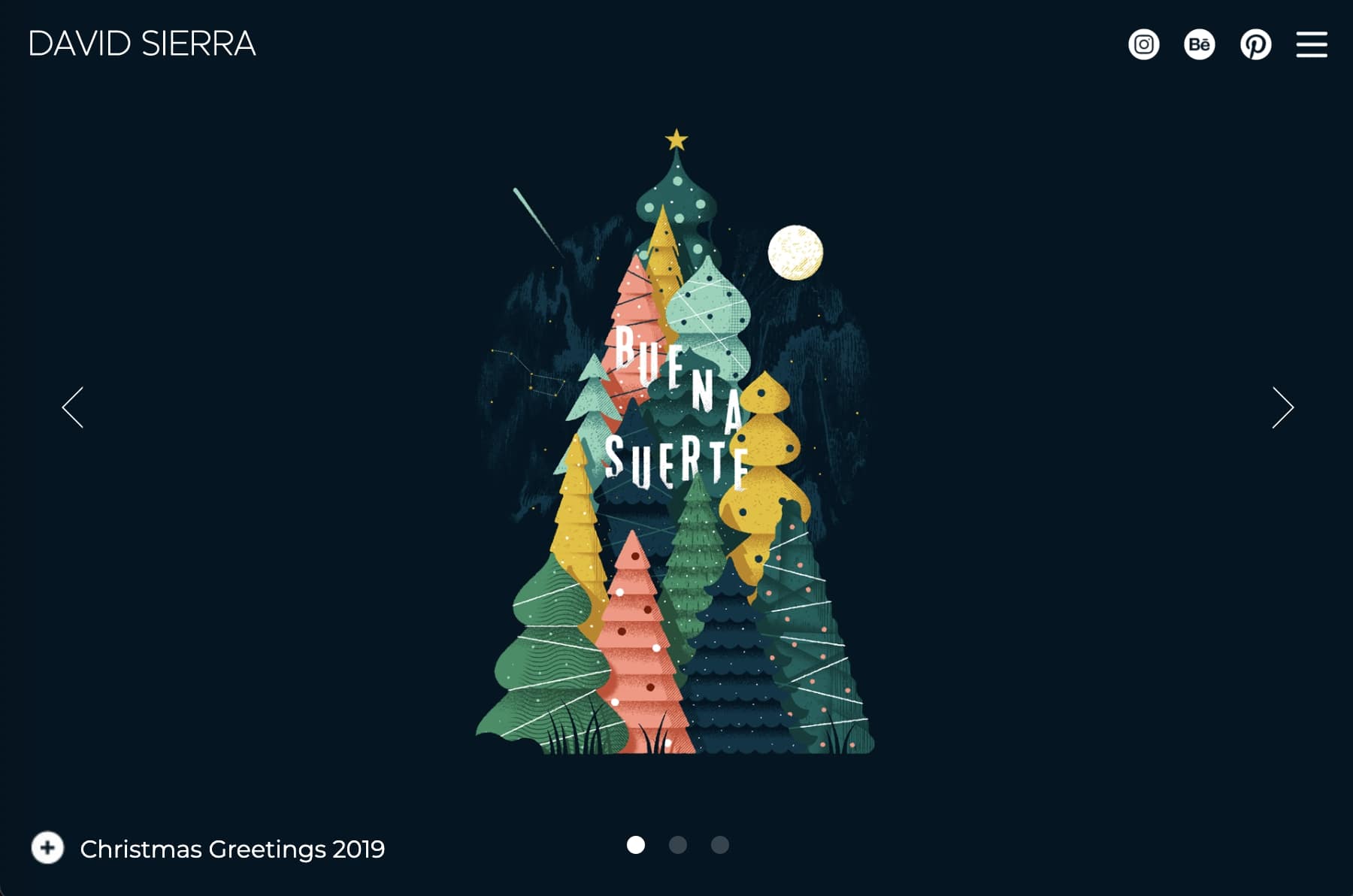
3. David Sierra
Technologie used: Wordpress, jQuery
David Sierra’s digital portfolio showcases his talent in 3D and motion design with a dynamic, interactive experience. The website blends bold typography, vibrant visuals, and smooth transitions to captivate users. Its clean layout and intuitive navigation ensure an engaging user experience while highlighting his creative work. Sierra’s portfolio exemplifies how interactivity can elevate an artist’s online presence, making it a standout example of modern design.
What we like:
- Dynamic Homepage: Motion graphics and bold typography create an engaging first impression.
- Organized Navigation: The site features clear sections with a step by step experience making exploration easy.
- Interactive Elements: Smooth transitions and hover effects enhance engagement, while a colorful background lets the artwork shine.

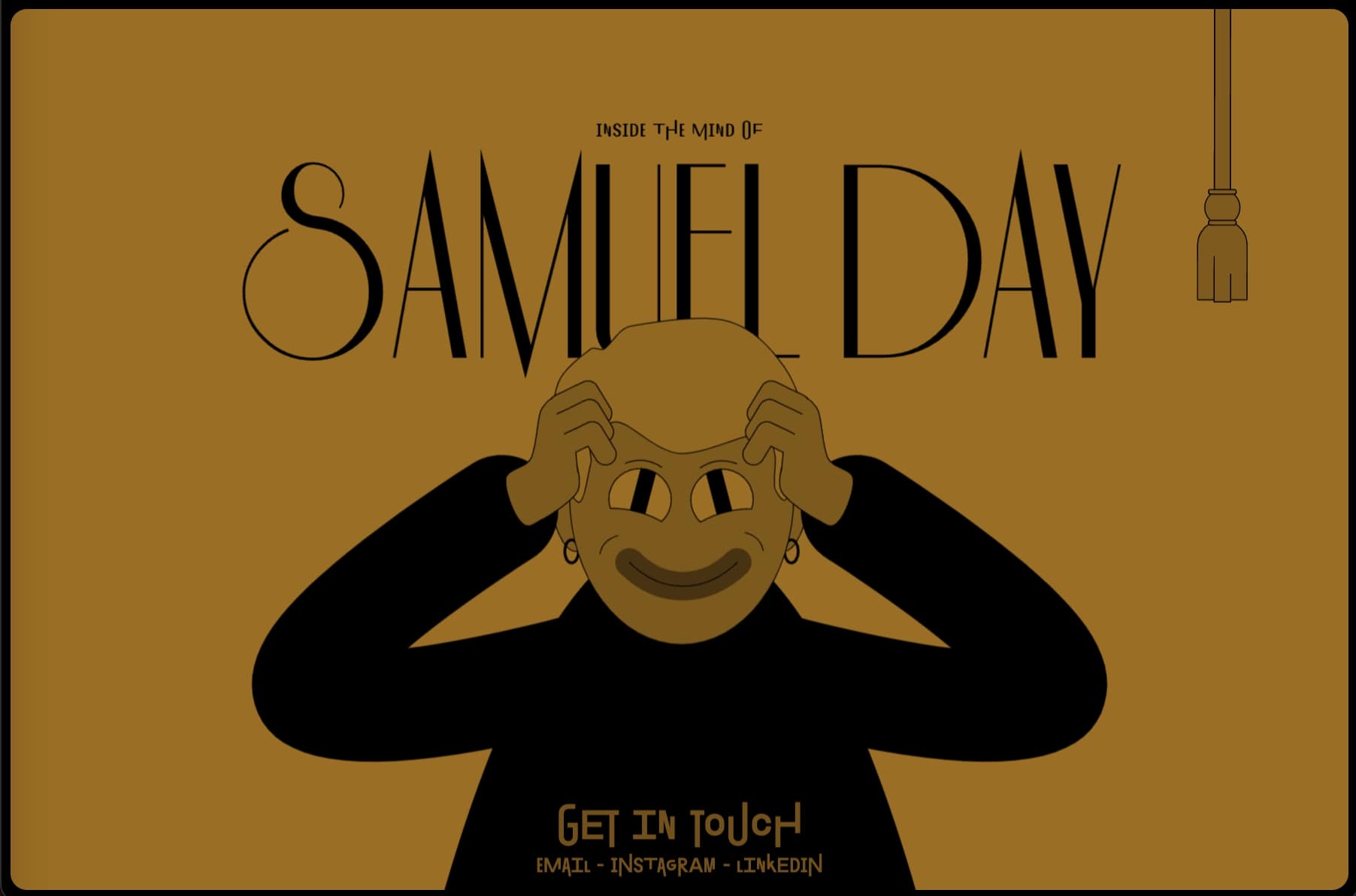
4. Samuel Day
Technologie used: Webflow
Samuel Day’s digital portfolio features a clean, minimalist design that highlights his 3D and motion design work. The site’s simple, intuitive navigation and subtle interactive elements, such as hover effects and smooth transitions, create a polished and professional user experience. It exemplifies how to effectively showcase creative work while maintaining a sleek, modern aesthetic. This cool portfolio is a great example of balancing usability with design.
What we like:
- Hidden interaction: You have to dig the website in order to find hidden interactivity.
- Bold Scroll: The scroll experience is simple yet powerful in showcasing the skills of the artist.
- Font design: A variaty of fonts that seem broken at first end up being really aligned with the rest of the website.

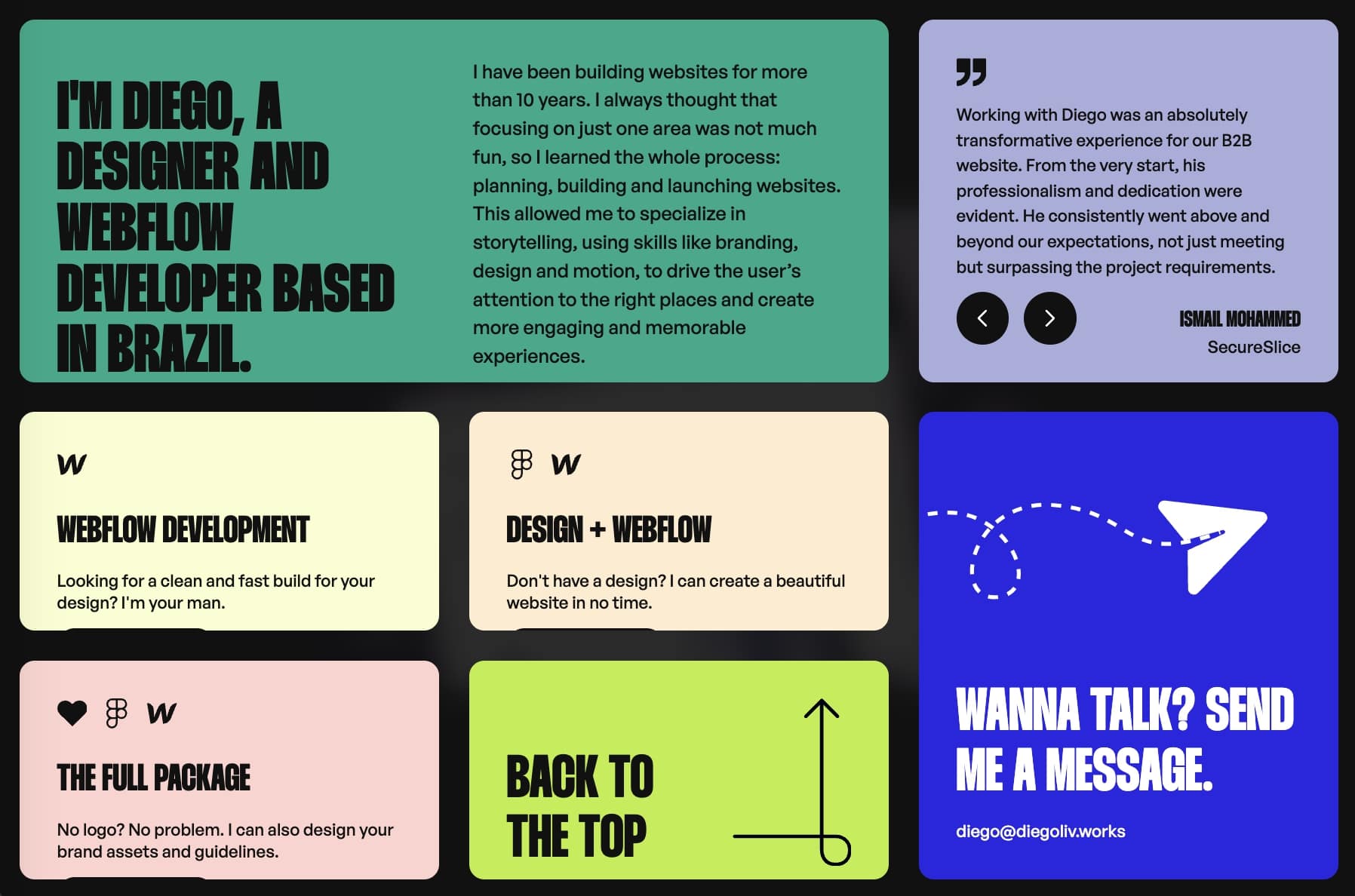
5. Diego Liv
Technologie used: NextJS, Cloudflare
Diego Liv’s digital portfolio combines vibrant design with interactive elements, creating an engaging online experience. The site presents his motion and 3D work through dynamic visuals and smooth transitions, enhancing user interaction. Its modern, yet approachable layout ensures visitors can easily explore the artist's diverse projects. This cool and immersive portfolio serves as a best example of how design and interactivity can be fused to create a standout presentation.
What we like:
- Great visuals: Sleak and colorful visuals make the different projects stand-out.
- Link to results: Each project includes a link to the created website which allows to see what the artist creates in one click.
- Cool pricing screen: The last screen clearly showcases the possible packages of the artist.

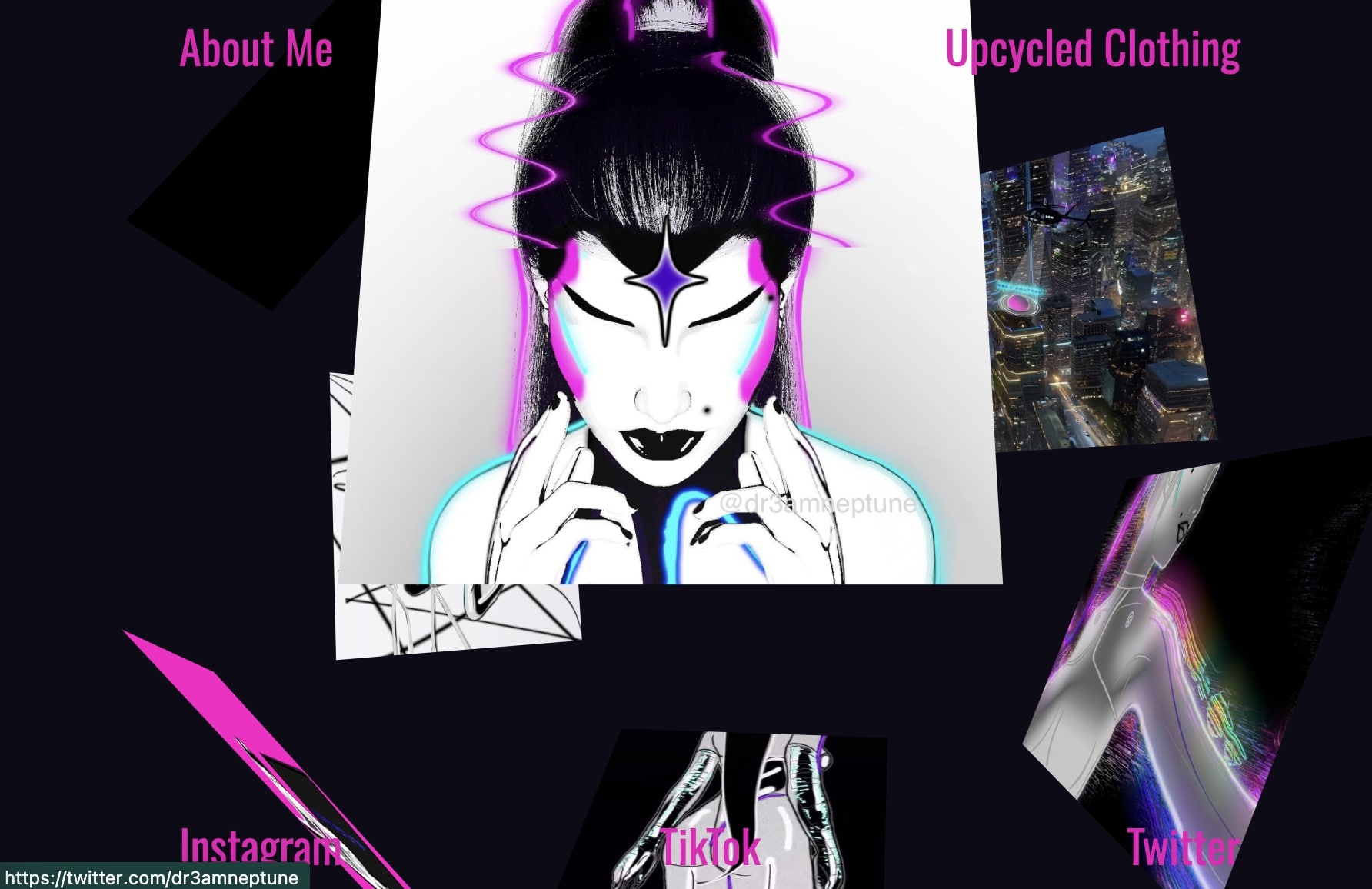
6. Dr3amneptune
Technologie used: FuryPage
Dr3amneptune’s digital portfolio offers a sphere 3D layout showcasing his animation work. The contract between the dark background and the powerful pink text makes it clear we are about to see something really special.
What we like:
- Link to social networks: If we need to go further and continue exploring more artist work.
- About me section: A small screen describing the artist philosophy and design approach.
- Videos: Seeing video inside a 3D experience is something really unique making this portfolio stand-out.

7. Mark Appleby
Technologie used: GSAP, Github Pages
Mark Appleby’s digital portfolio offers a streamlined, 3D layout with a focus on showcasing his creative work. The website’s minimalist design is complemented by subtle interactive features enhancing the user experience. This best example of a design portfolio combines elegance with simplicity, allowing visitors to easily explore Appleby’s projects while enjoying a polished and user-friendly site.
What we like:
- 3D visuals: Mark used 3D assets in order to greatly improve the depth of its portfolio.
- Rewards: Each project includes a reawrds pushing the visitor to continue exploring the projects.

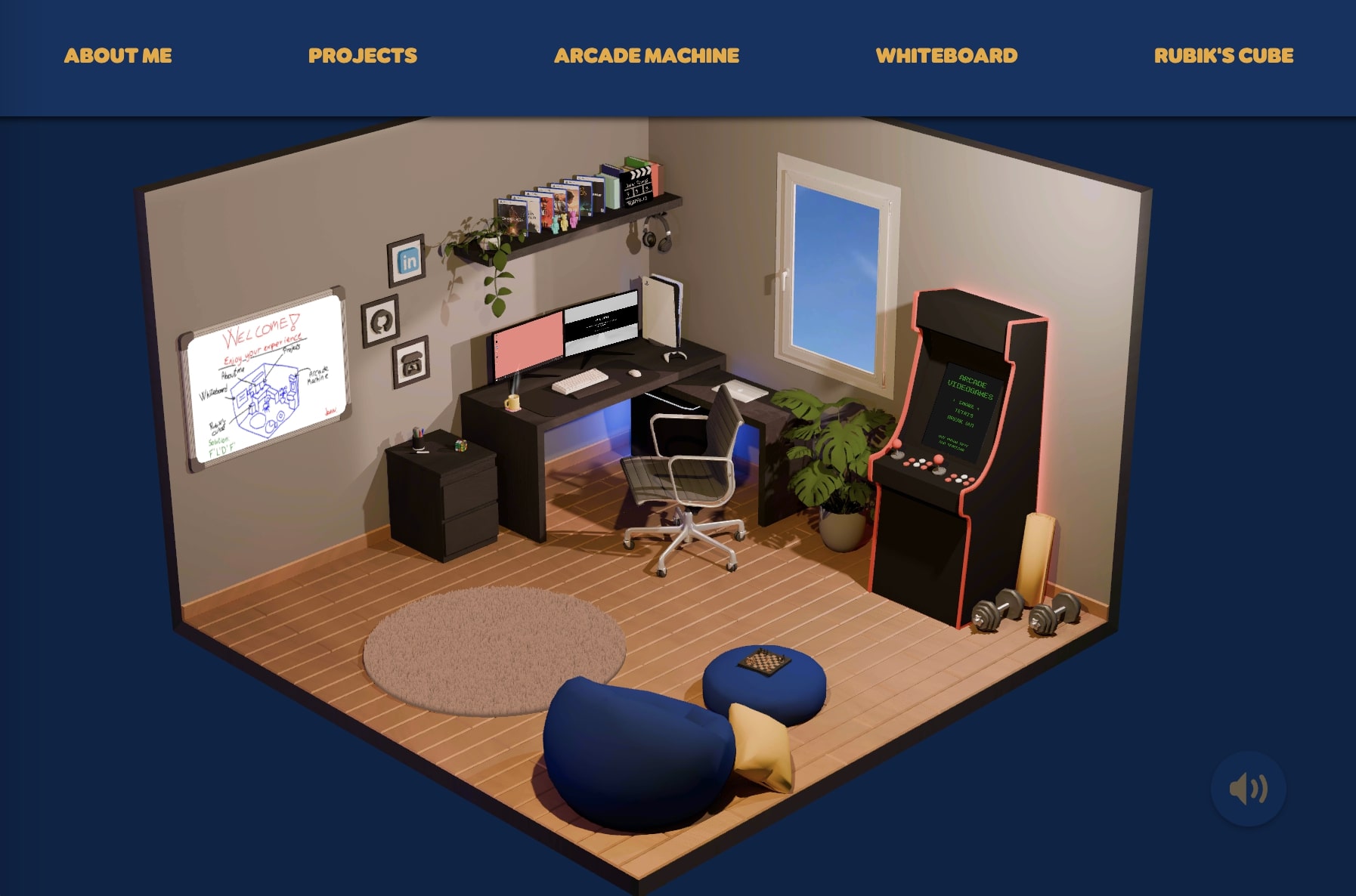
8. Joan Ramos Refusta
Technologie used: ThreeJS, Vercel
Joan Ramos Refusta’s digital portfolio is a sleek, interactive space where visitors can explore his creative projects in a dynamic and engaging way. The site combines a minimalist design with interactive animations and smooth scrolling effects, guiding users through his portfolio effortlessly. This cool and polished portfolio exemplifies how thoughtful design and interactivity can come together to create a unique and professional online presence.
What we like:
- 3D exploration: We navigate Joan's desktop in order to explore its creation.
- InGame: You can play games incorporated inside the Desk like tetris, drawing, etc.
- Sound: A small sound bring warmth to the global experience.

Conclusion
The 8 Best Interactive Portfolios of 2025 exemplify the power of combining original design with innovative features.
These standout portfolios reflect the creativity of a young generation redefining what it means to showcase art online. Whether you’re looking to build your own interactive portfolio or simply admire the ingenuity of others, these examples are a testament to the potential of modern web design to elevate artistic expression.